Star School is a language school in the United States dedicated to helping its students achieve excellence in english learning, providing a cross-cultural experience and a foundation for personal growth.
The company was created in 2012 and aims to promote innovative, student-centered teaching, where students achieve their goals.
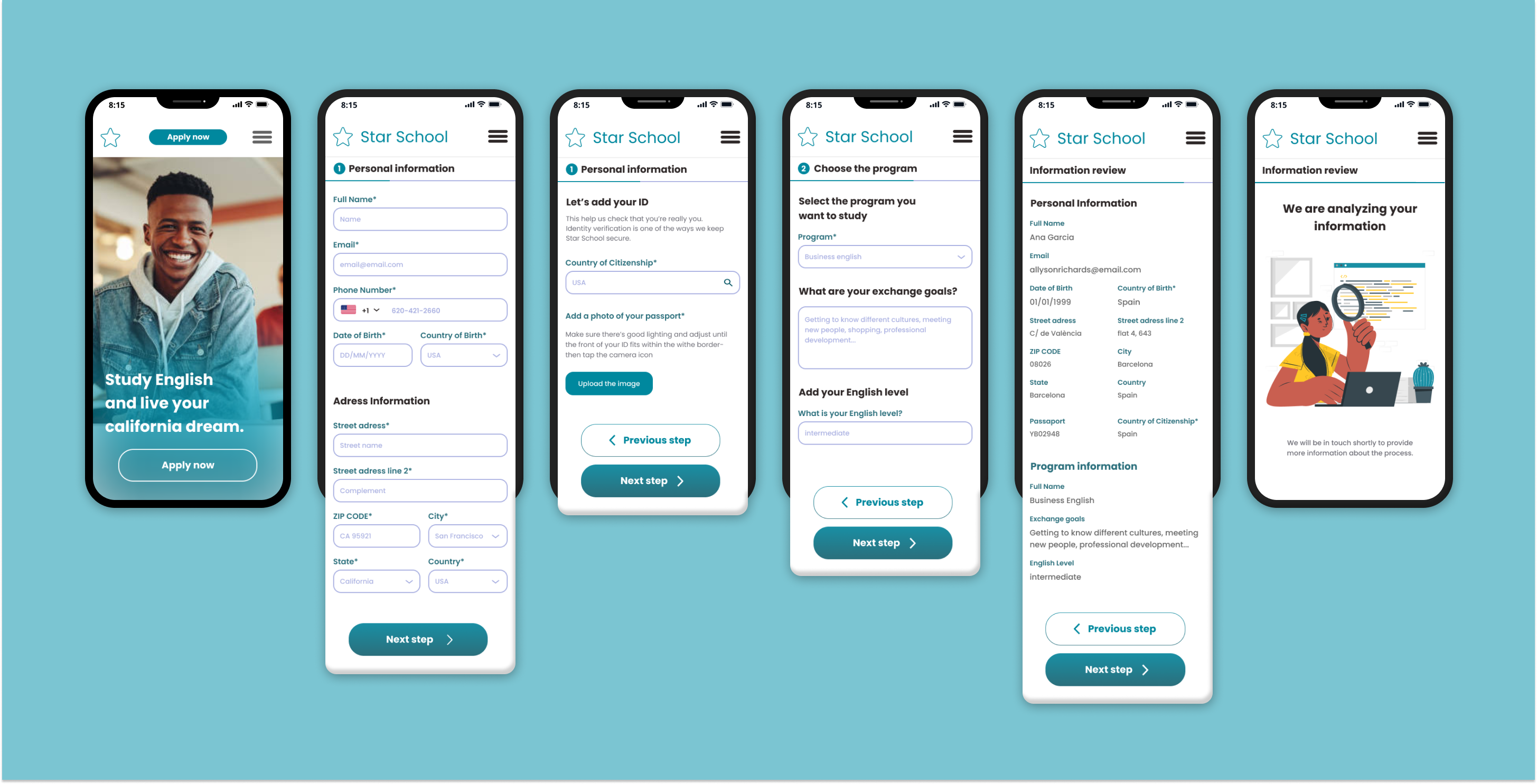
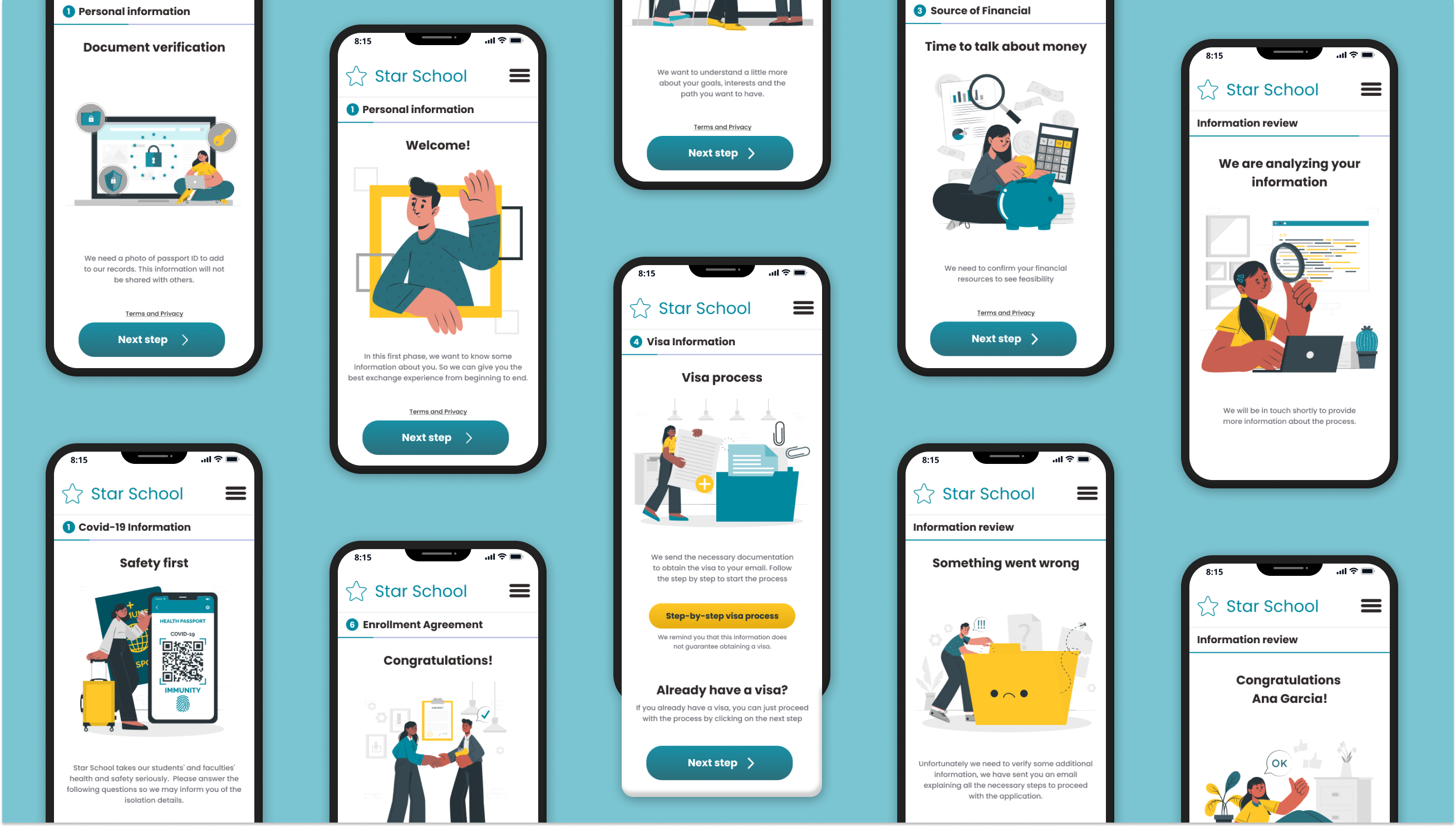
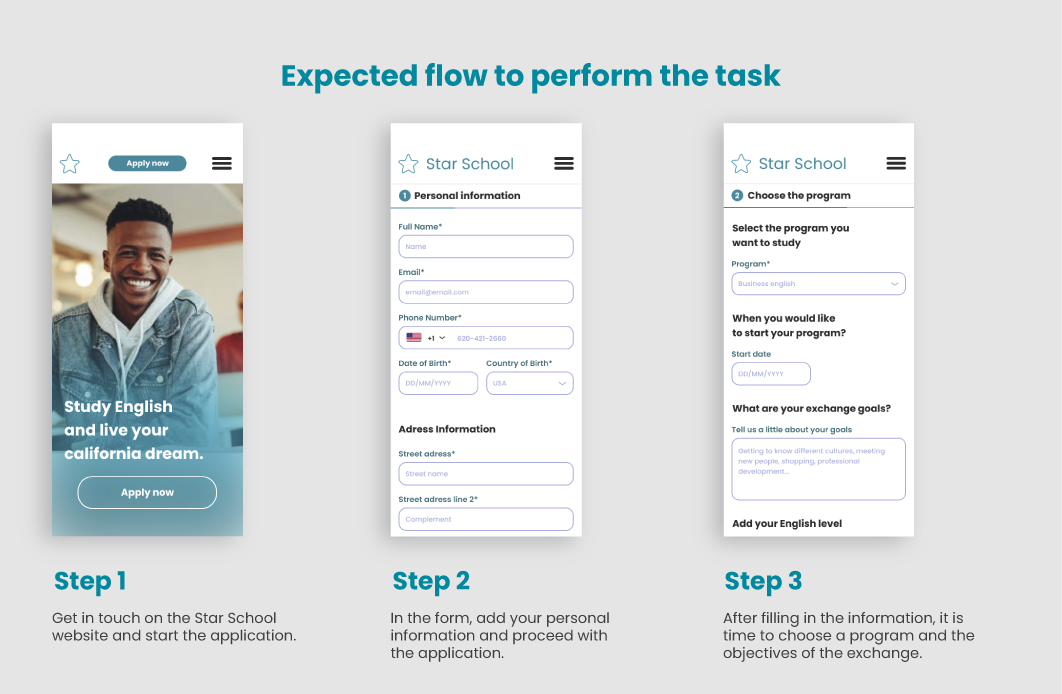
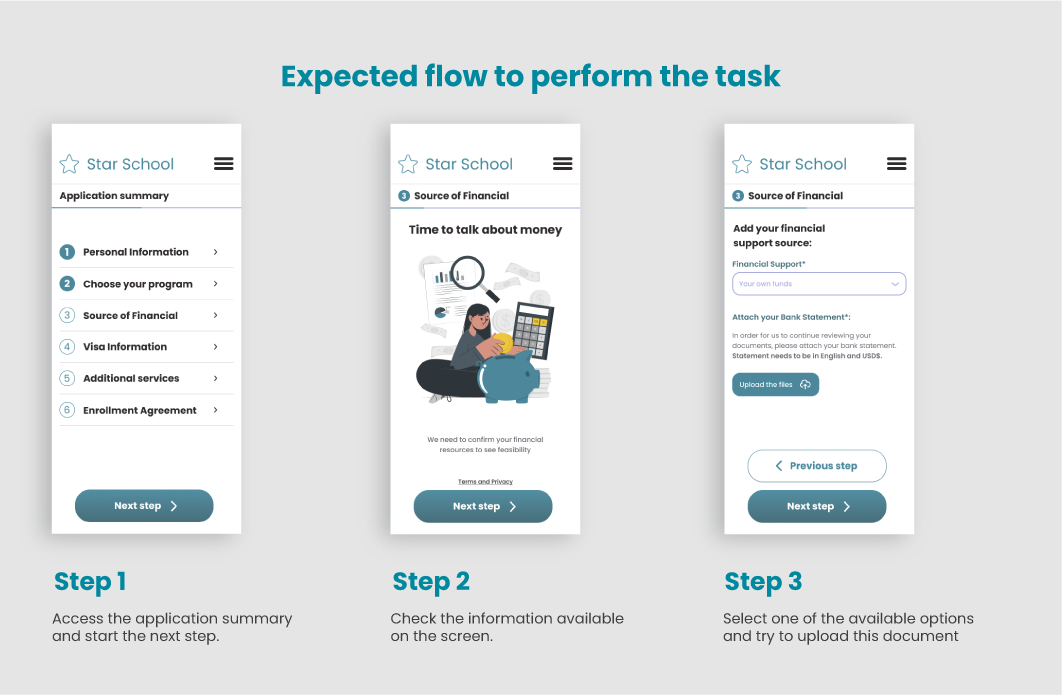
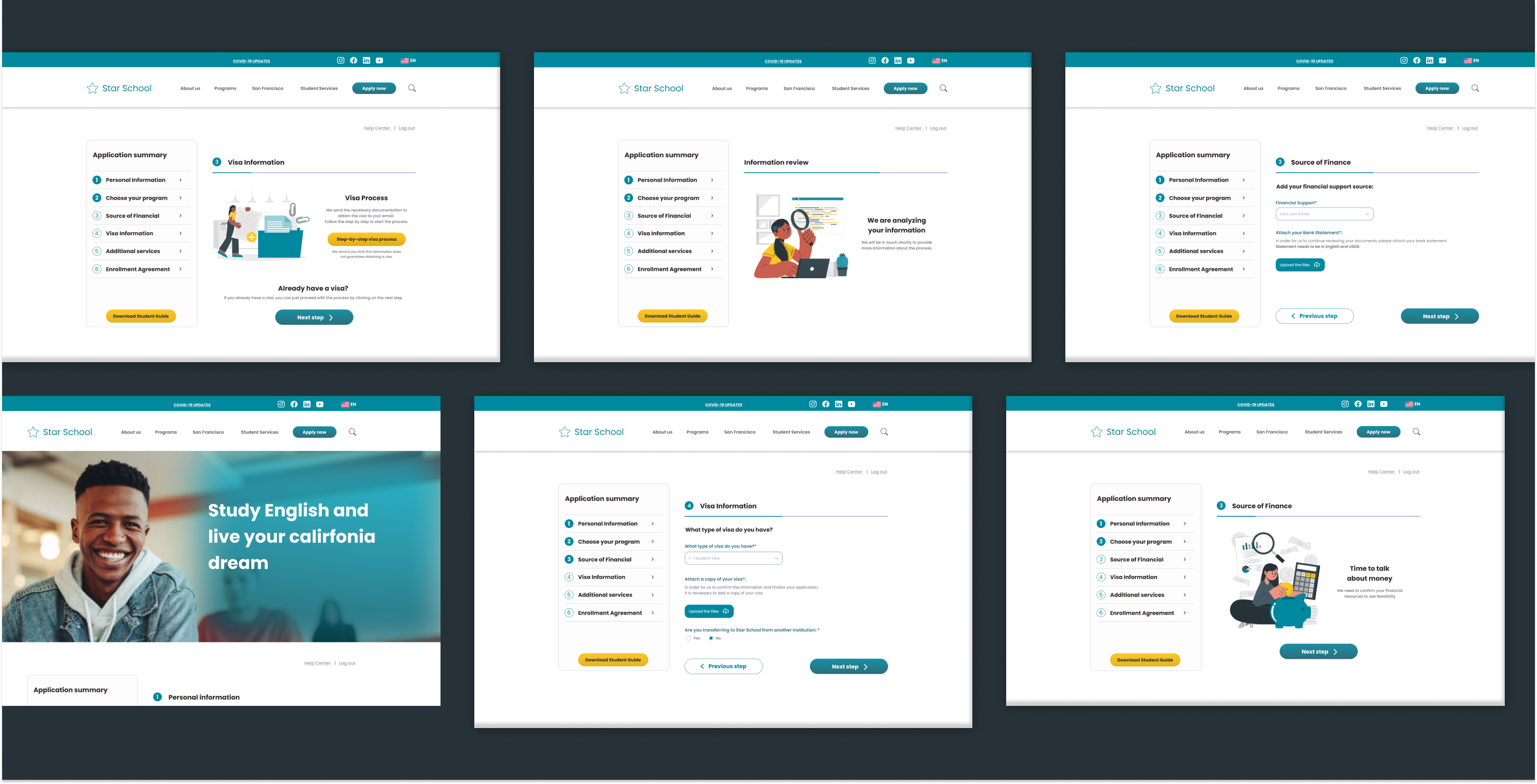
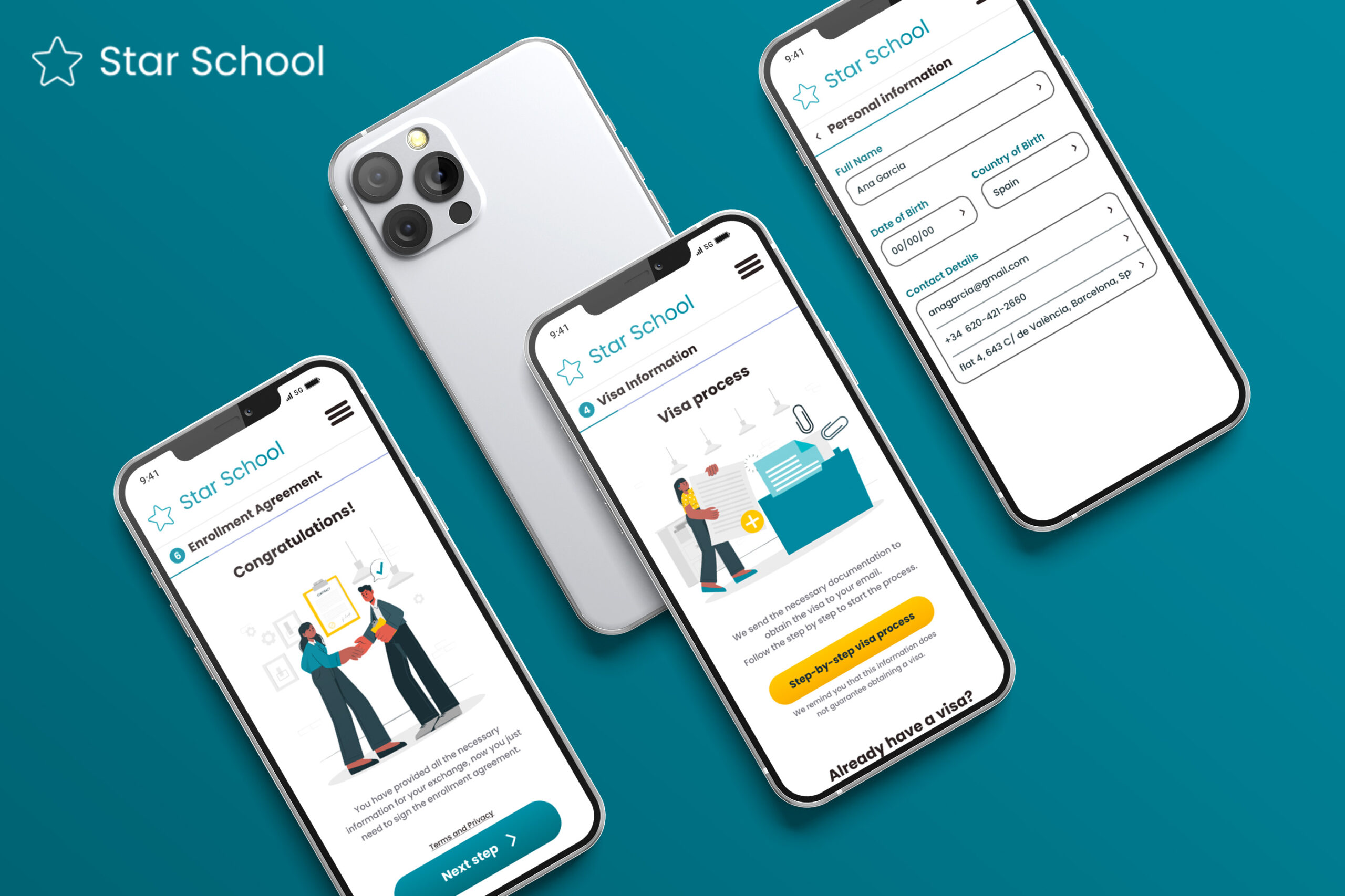
The school has a showcase website, where the user can learn about the programs and services, consult information and apply for the exchange.